Spis treści
Im większa firma tym większą ponosi odpowiedzialność za swoje działania.
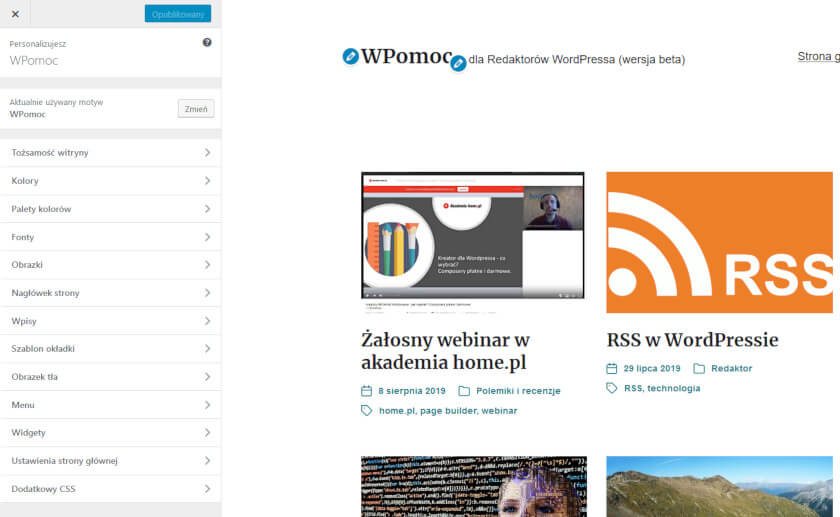
Ten post to analiza krytyczna webinaru z akademii home.pl. Sami osądźcie czy jego jakość odpowiada wielkości firmy i wizerunkowi jaki się ona stara wykreować.
Drogie home.pl naprawdę ciężko dla Was wydać kilka stówek i dać wartościowy a co ważniejsze rzetelny materiał? Robiąc profesorem (wszak to akademia) kolesia który akurat był pod ręką, strzelacie sobie w kolano, choć w tym przypadku raczej w oba kolana równocześnie.
Post powstał z dwóch powodów
- nie lubię gdy ktoś gada bzdury o moim ulubionym CMS-ie
- spłacam swego rodzaju „dług” bo home.pl potrafi się zachować (dwa razy na potrzeby moich znajomych NGO udostępnili im darmowy hosting za co dziękuję) niechaj dobro wraca.
Jako malkontent wskazuję błędy tego webinaru o Page Builderach w WordPressie, ale czynię to w nadziei że dzięki tej nauce następny webinar zrobicie lepszy.
Możesz też od ręki zobaczyć podsumowanie.
Najzwyczajniej w świecie boli mnie że home.pl wypuścił materiał którego treści prowadzący (notabene specjalista od socialmediów) nie skonsultował ze specjalistą od WordPressa. Home.pl nie musicie brać na prelegentów znanych twarzy w środowisku, ale jak już bierzecie „nonejma” to niech ktoś sprawdzi czy ma on faktycznie pojęcie o temacie prezentacji, albo czy choć skonsultował swoje wystąpienie z kimś kto ma gruntowną wiedzę o WordPressie.
UWAGA To nie jest post o page builderach choć trochę miedzy wierszami się o nich można z niego dowiedzieć. Tu jest link do postów o page builderach.
I to na tyle przydługiego wstępu. Jak to czasem mawia Kasia Aleszczyk „Jadymy z tym koksem”
Webinar „Kreator dla WordPressa, co wybrać? Composery płatne i darmowe.”
0:0 Wadliwe nazewnictwo
Pierwszy problem zawarty jest już w tytule, to wadliwe nazewnictwo. Ale sprawdźmy Prelegent promuje słowo „Composer” zamiast użyć standardowego określenia „Page Builder”. Sprawdźmy jakie ma do tego podstawy poniższy krótki przegląd źródeł wykazał że:
no sorry ale coś nie halo, ani razu w oficjalnych opisach page builderów nie pojawia się słowo composer 🙁
Jak by co Wiki podpowiada co to jest composer.

6:58 błędy page builderów
Sama strona internetowa stworzone za pomocą takiego Page Buildera zawiera mniej błędów
To założenie jest prawdziwe w jednym przypadku, jeśli ktoś bez właściwych umiejętności zacznie grzebać w kodzie. W takim przypadku faktycznie może narobić więcej błędów na stronie niż w tych tworzonych za pomocą page builderów.
Ja nie mam śmiałości robić wykładów o social mediach (mimo że tworzę boty na twittera) ale kto wie może ninja socialmediów z automatu jest programistą.
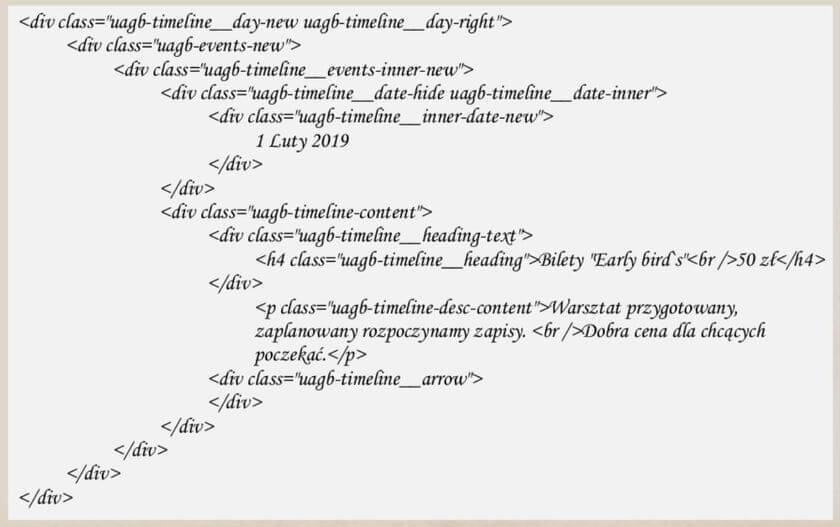
Page buildery są głównie znane z nadprodukcji kodu html tzw. divozy. Polega to na nadużywaniu znaczników div zagłębianych jeden w drugim. Projektując stronę dobiera się znaczniki w miarę potrzeb, w page builderach zaś divy są dodawane z automatu w każdym miejscu, często w wręcz bzdurnych ilościach. Z powodu nadmiarowego kodu strona staje się ociężała i zasobożerna, ponieważ ma absurdalnie wiele zbędnych węzłów w drzewie DOM błąd sygnalizują nawet najprostsze narzędzia do analizy wydajności a google obniża ich ranking.

Kolejnym błędem page builderów jest często rozłożona na łopatki semantyka kodu strony, z punktu widzenia SEO jest to tragedia. Z tego powodu również strony tworzone za pomocą page builderów nie mają jak być zgodne ze standardami dostępności np. WCAG 🙁
Do błędów zaliczam również nadmiar plików (css i js) pobieranych podczas ładowania witryny, właściwie wykonana strona nie ma tego problemu. Nadprodukcję plików do pobrania jako błąd wykazują również narzędzia do audytu ale w „akademii” dowiadujemy się że page buildery mają mniej błędów.
13:45
baza wszystkich szablonów które możemy pobrać w pełni za darmo (do płatnych page builderów) jest naprawdę bardzo duża
Na początku webinaru autor twierdził że duża ilość motywów jest wielką przeszkodą, w tym miejscu twierdzi że duża ilość szablonów to zaleta page builderów. To jak to w końcu jest duża ilość jest wadą czy zaletą?
15:21 aktualizacje bezpłatnych wersji page builderów
oprócz tego dostajemy również w ramach wsparcia technicznego regularne aktualizacje i to nie tylko w kontekście usuwania błędów programistycznych ale również dodawanie nowej funkcjonalności czyli względem darmowej wtyczki mamy nie tylko aktualizacje czysto usuwające błędy ale również wzbogacające tą wtyczkę nowe możliwości
Prelegent twierdzi że niby część płatna buildera ma aktualizacje, a część bezpłatna ma tylko poprawki bezpieczeństwa.
Wystarczy spojrzeć na log zmian we wtyczki Elementor a tam
„Tweak: Run .htaccess inspection only when needed”
jak dla mnie to wzbogacenie o nowe możliwości, a nie poprawka bezpieczeństwa. Zresztą słowo Tweak się pojawia tam dość często.
Zawsze możesz też sprawdzić log zmian wtyczki Page Builder by SiteOrigin żeby sprawdzić niewiarygodność tego co leci na webinarze :/
15:45 zgodność motywów z page builderami
Jeżeli jakiś motyw nie nie współpracuje z daną wtyczkę typu Page Builder to oznacza to że po prostu nie był już od dawna aktualizowany i z takiego motywu lepiej zrezygnować
Wystarczy sprawdzić datę aktualizacji motywów np. dedykowanych pod Gutenberga i przetestować ich współpracę z page builderami żeby wyciągnąć właściwe wnioski odmienne od tych z „wykładu”. Nawet najnowsze i świetne motywy mogą olać zgodność z page builderami.
21:19 podgląd widoku strony
Czyli to co zobaczymy podczas edycji danej strony to również to będzie odzwierciedlenie odzwierciedlone na stronie internetowej w wersji produkcyjnej kiedy wciśniemy opublikuj więc jest to bardzo fajna zaleta tych rozwiązań nie musimy działać na ślepo z widżetami jak myśmy to robili w tradycyjnym motywie do wordpressa
Jak by to powiedzieć… (tak trochę wstydliwie naprowadzę) U mnie w tradycyjnym edytorze mam przycisk z napisem „Zobacz” a w gutenbergu funkcjonuje u mnie guzik z napisem „Podejrzyj” które po wciśnięciu pokazują podgląd strony taki jak po opublikowaniu.
BTW te przyciski są niezależne od używanego motywu, więc nie wiem jak się nie udało ich prelegentowi znaleźć 🙁
22:55 edycja na frontendzie i tradycyjna
jeżeli chcemy coś szybko edytować z poziomu backendu później nanieść to na front End nie ma z tym najmniejszego problemu
Edytując posta zmieniamy treść zapisaną w bazie danych.
Czy zażądamy prezentacji tej treści z poziomu edytora na front endzie czy z edytora działającego klasycznie nie ma różnicy. Treść zawsze jest pobierana z bazy w obu przypadkach (i do niej zapisywana po kliknięciu zapisz czy opublikuj)
Nie istnieje omawiany koncept że coś się nanosi pomiędzy edytorami.
23:35 ograniczenia page builderów
przez to jesteśmy troszeczkę skazani na to co tam to danego motywu miał na myśli projektując dany motyw. W przypadku page builderów nie jesteśmy do końca uwiązani tym co oferuje motyw możemy stworzyć osobną stronę w osobnym szablonie
Można znaleźć motywy z personalizacją nagłówków jaką opisuje prelegent. A skoro już poruszany jest temat szablonów to do każdego motywu można dopisać dowolny szablon strony z nagłówkiem takim bądź innym. Gotowe „bogate” motywy mają zawarte w sobie wiele różnorodnych szablonów.
24:25 kontrola nad kodem css
Moim zdaniem Page Builder oferuje lepszą kontrolę nad kodem CSS […] jest o wiele bardziej przejrzyste o wiele bardziej przyjazne robi się również porządek z kodem CSS
Miło że autor zaznaczył że to jest jego zdanie.
Moim zdaniem to jest kuriozalna bzdura. W dalszej części wypowiedzi nie pojawia się np. magiczne określenie „motyw potomny” który służy do wprowadzania większych zmian w wyglądzie (css) i funkcjonalności. Zaś sam autor sugeruje że rozbudowaną edycję kodu css prowadził w boksie przeznaczonym do wprowadzania małych poprawek co dla mnie jest ewidentnym zobrazowaniem stanu jego wiedzy 🙁
Zgodzę się że edytowanie kodu css w miejscu jego wystąpienia jest wygodne bo nie trzeba rozumieć struktury strony, ani nie trzeba wiedzieć który element co robi, ale zdecydowanie nie jest to ani lepszą kontrola nad kodem. W kontekście całej witryny nie jest to wcale bardziej przejrzyste a tym bardziej bardziej przyjazne. Szybko każdy się o tym przekona przy wprowadzeniu poprawek do 30 postów (z takimi zmianami zapisanymi w boksach). Stosując zasady sztuki zmienia się to w jednym miejscu a przy zachwalanym rozwiązaniu trzeba po pierwsze wyszukać wszystkie zmienione posty i nanieść zmianę w tych 30 postach co zajmie pół dnia zamiast 5 minut.
Tak zrobiony porządek z kodem jest jak upychanie sztućców do każdej szafy i szafeczki w całym domu, no bo kiedyś być może najdzie nas żeby zjeść zupę w przedpokoju czy w piwnicy. To działa dopóki nie przyjdą goście i trzeba te sztućce zebrać, wtedy pojawia się „wyższość” tego porządku nad klasycznym trzymaniem sztućców w jednej szufladzie.
Nie jestem ortodoksem i twierdzę że używanie page builderów przez pewne grupy, do pewnych celów jest uzasadnione. Jednak za słowa o sensowności w rozdrobnieniu znaczników css na pierdylion losowych miejsc padające w tym webinarze kazałbym autorowi klepać kod w notatniku na telefonie.
29:38
No ale jeżeli zależy nam takiej w pełni profesjonalnej stronie internetowej
To nie wybieramy page buildera.
Koniec kropka. Stawiam rum jak ktoś podeśle mi adres strony postawionej za pomocą page buildera która będzie profesjonalna.
Z całym szacunkiem do roboty jaką robią page buildery, profesjonalnej strony nie da się na nich wyklikać. Page buildery zawsze pozostawiają problemy z użytecznością, wydajnością, ergonomią, dostępnością itp.
31:38

Znamiennym jest że od drugiego dnia po webinarze domena vc.akademiahome.pl zwracała error 500 (i tak przez trzy dni z rzędu), a potem dwa dni działała, a w dniu publikacji tego posta znów leży :/
Praktycznie pusta strona z elementora elementor.akademiahome.pl ładuje 27 javascriptów i 16 arkuszy css zresztą narzędzie oddaje kwintesencję używania page builderów
33:09 Gutenberg to nie page builder
natomiast ten ten edytor na chwilę obecną lepiej sprawuje się jako edytor treści czyli artykułów które opublikujemy
Porównywanie edytora postów Gutenberg do page builderów jest cokolwiek na wyrost. Napiszę to jasno Gutenberg jest tylko edytorem treści, nie jest page builderem. Co prawda pojawiają się u niektórych producentów bloków do gucia motywy przypominające buildery ale nadal taki zestaw (gutenberg + dodatkowe bloki + specjalny motyw) nie zasługuje jeszcze na porównywanie do page builderów. Owszem za kilka lat jeśli wizje Matta się ziszczą to nie zdziwiłbym się gdyby Gutenberg wyciął wszystkie page buildery z rynku (poza serwisami w których koszt przeniesienia będzie absurdalny), ale to pieśń dalekiej przyszłości.
Tak czy inaczej mając na uwadze dług technologiczny jaki zaciąga się używając page builderów mało rozsądne może być obecnie wchodzenie w takie rozwiązania. Zgadzam się z prowadzącym że patrząc perspektywicznie zaczynając coś nowego lepiej wejść w tworzące się powoli środowisko gutenberga i jego dodatków.
34:22 opinia o Gutenbergu
Natomiast na chwilę obecną jest to bardziej się ciekawostka niż realne narzędzie za pomocą którego możemy szybko i łatwo stworzyć stronę internetową
Nazywanie natywnego edytora treści WordPressa ciekawostką jest żenujące.
35:30 długość wsparcia
wsparcie techniczne komposerów jest tylko przez 12 miesięcy
Serio serio? Moja licencja na Divi twierdzi że mam wsparcie, aktualizacje, obsługę techniczną dożywotnio.
37:30 problemy z wydajnością
przy czym nie należy tutaj już od razu kreślić czarnych scenariuszy że Page Builder oferują zdecydowanie wolniejsze ładowanie strony zazwyczaj jest to kwestia milisekund kilkudziesięciu do kilkuset milisekund
Pomiary które robiłem przeczą tej radosnej tezie, w zależności od serwera, godziny wykonywania testów wyniki były różne, ale bardziej w setki milisekund i ponad sekundę niż w sugerowane dziesiątki. Czarne scenariusze tu niestety należy kreślić. Strony zbudowane za pomocą page buildera bez dodatkowej optymalizacji tego co builder psuje zazwyczaj mają nieakceptowalne czasy wykonania.
42:00
Polecam również Visual composer a który jest bardzo popularnym komposerem wśród entuzjastów wordpressa, posiada niezłe możliwości na start nawet za darmo dla darmowej wersji jest regularnie aktualizowany
Visual Composer to builder o którym jest najwięcej szumu na forach czy facebooku przy zmianach wersji, czy to jej samej czy też wersji WordPressa. O niedziałaniu strony vc.akademiahome.pl na nim postawionej było już wyżej 😉 Być może negatywny rozgłos wynika z powodu popularności, albo sposobu dystrybucji VC (popularny jako bundle) ale o żadnej innej wtyczce nie ma tyle płaczu że się wysypała po aktualizacji czegoś i nie działa jak o niej. To bardzo śmiałe polecać coś tak niestabilnego jak Visual Composer.
43:37 shortcod to clou page builderów
Wadą tej wtyczki jest to że jej kod jest średnio zoptymalizowany no i bazuje na tak zwanych shortcodach
Visual Composer, SiteOrigin Page Builder, WP Bakery też bazują na shortcodach, ale nie wiedzieć czemu to Divi ma z tym problem 🙂 i nie wiedzieć czemu to przy Divi pada hasło że ta wtyczka musi być cały czas aktywna jakby pozostałe nie musiały.
Prostując używając dowolnego z wymienionych page builderów muszą one być włączone, inaczej strony nie działają poprawnie. Poza Elementorem i prawdopodobnie Breaver Builder pozostałe które były wymieniane posługują się shortcodami żeby generować treści.
43:55 profesjonaliści i page buildery
to takie cztery wtyczki które Polecamy i one są tak naprawdę bardzo często wybierane przez profesjonalistów
Page buildery może i są wybierane przez profesjonalistów od socialmediów czy profesjonalistów od marketingu, ale to nie jest tożsame z tym że za ich pomocą uda się zrobić profesjonalną stronę.
Nie wiem kto dla prowadzącego webinar jest WordPresowym profesjonalistą, ale tak się szczęśliwie składa że znam większość ludzi udzielających się w polskiej społeczności WordPressa. Mam tu na myśli tych aktywnych, ekipy którzy organizują WordCampy i prelegentów, programistów których poprawki są dołączane do core WordPressa, ludzi którzy udzielają sensownych odpowiedzi na forach i tych których mam za swoich Guru, to są naprawdę profesjonaliści WordPressa.
Według mojej wiedzy żadna osoba z wymienionych powyżej nie korzysta z page buildera robiąc stronę dla klienta. Choć przypominam sobie że był kiedyś w Krakowie na WordUpie jeden prelegent próbujący zachwalać page buildery, jak to się skończyło mogę opowiedzieć w realu jak postawisz mi ruma 🙂
Sorry Adamie ale page buildery nie są narzędziami używanymi przez profesjonalistów od WordPressa.
Jeśli już to profesjonaliści robią migracje klientów z sieczki produkowanej przez page buildery do normalnych rozwiązań.
48:20 migracja pomiędzy page builderami
jeżeli i strona byłaby stworzona już na jakimś Page Builderze wcześniej, to przełożenie jej jeden do jednego na inny Page Builder i bazowanie chociażby na innych elementach elementach byłoby praktycznie niemożliwe
Cóż przeniesienie treści z jednego page buildera do drugiego jest tak samo możliwe jak przeniesienie czystych treści z wpisów w WordPressie albo edytorze tekstów do page buildera. Ręcznie, upierdliwie ale da się. Można się trochę wspomóc narzędziami do web scrapingu (ściąganie całych witryn) lub oprzeć się na danych z bazy i parsować htmla wraz ze znacznikami buildera do czystego tekstu żeby ułatwić sobie zadanie, ale nadal pozostanie wyklikanie wyglądu w builderze. Należy pamiętać że w obu przypadkach jednak wygląd się zmieni w stosunku do oryginału.
51:51
Wix jest edytorem typu SaaS
Wix jest usługą działającą jako SaaS (software as a service) oferuje tworzenie i hosting stron internetowych. Jednym z wielu elementów tej usługi jest edytor treści. Równie sensowne jest powiedzenie że wordpress.com jest edytorem typu SaaS.
Jeden z moich Nauczycieli często powtarzał „Uproszczenia nie powinny prowadzić do prostactwa”.
53:30 przenoszenie strony z Wix na WordPressa
minusem jest to że tak jak wspomniałem wcześniej nie mamy za bardzo możliwości aby przenieść taką stronę stworzono Wix na stronę z zainstalowanym WordPressem
Pierwszy film z wyników wyszukiwania google na hasło „wix to wordpress” :/ a skoro do Divi da radę to do innych page builderów też się uda 🙂
57:27 page buildery a pozycjonowanie
użycie danego Page Buildera to jest jakaś tam kwestia trzeciorzędna w wynikach wyszukiwania raczej
no właśnie raczej nie :] z powodów wad semantycznych, nadmiarowości kodu użycie page buildera ma znaczące wpływ na pozycję w wynikach wyszukiwania. Często błędy page buildera i nałożone na nie dodatkowe błędy generowane przez posługujących się page builderami (na słaby kod nakłada się dodatkowo radosna tfuurczość użytkownika bo ma na czym poszaleć) są tak wielkie że osiągnięcie nawet top 100 jest niemożliwe bez zaorania wszystkiego.
Podsumowanie
Plus dla prelegenta za to że nawet jak użyje określenia szablon to zaraz się poprawia i używa poprawnego Motyw.
Niestety tak wiele, na dodatek często podstawowych błędów sprawia że ten webinar nie nadaje się do niczego innego niż do skasowania.
Ilość przydatnej wiedzy ginie w natłoku informacji nieprawdziwych czy błędnych. Prelegent gada co mu ślina na język przyniesie i raczej nie zadał sobie trudu zweryfikowania czegokolwiek nawet poprzez proste zapytanie do google, nie mówiąc już o solidnej weryfikacji u źródeł :/
Zapisałem się u nich na webinar o bezpieczeństwie w WordPressie i już się boję co tam będą mówili… oby tylko nie udowadniali że wtyczką się zrobi bezpieczeństwo w WordPressie, bo znów będzie post na 2500 słów :>
Przydatne:
- link do omawianego filmu (nie oglądać strata czasu)
- niezłe porównanie page builderów (po angielsku)
- Dziudek – Dług technologiczny w praktyce